Прием платежей¶
Благодаря Back Office вы можете принимать платежи любыми платежными методами. Собирайте и обрабатывайте платежи быстро и безопасно, выставляйте счета в более чем 150 видах валют, используйте альтернативные платежные методы.
Готовая платежная страница (Checkout)¶

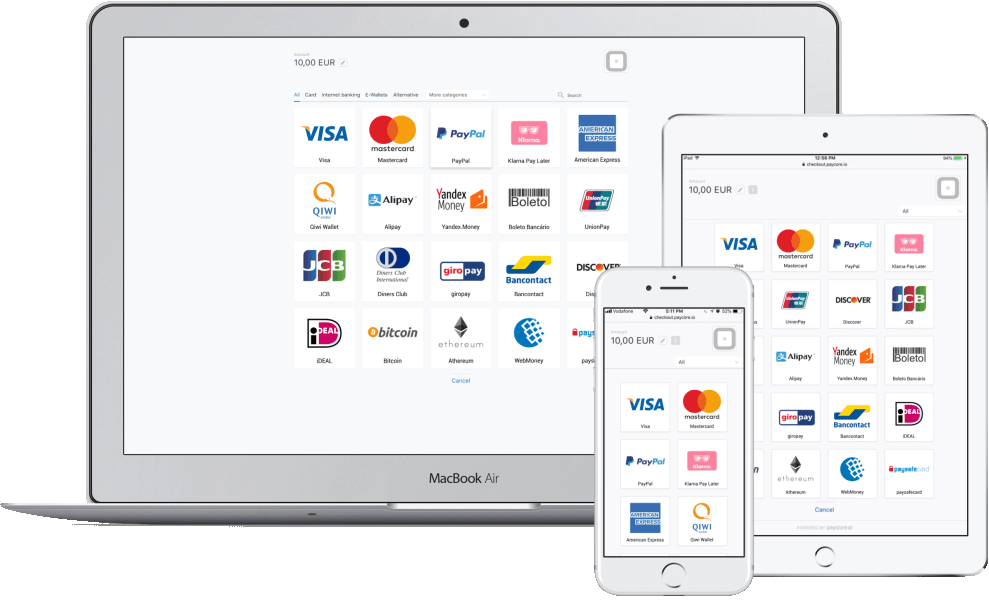
Готовая страница для оплаты, размещенная на нашем сервере (Checkout) — это полноценный, готовый к работе пользовательский интерфейс, с которым принимать платежи — легко, быстро и безопасно. Checkout содержит встроенную форму для ввода карточных данных и поддерживает любой способ оплаты. Когда пользователь успешно заполнит форму, будет выбран наиболее подходящий способ для проведения платежа.
Checkout для обработки платежей:
- снижает количество необходимых для интеграции усилий;
- может быть использована как отдельная страница или как встроенный блок в iframe;
- поддерживает как один заранее определенный, так и все доступные платежные методы;
- легко настраивается и стилизируется;
- подходит для подключения к уже существующему сервису оформления заказа;
- использует адаптивный мобильный дизайн.
Как это работает?
Мы обрабатываем и проверяем данные о клиентах на наших платежных страницах.
На нашей стороне:
- собираются детальные платежные данные клиента;
- обрабатывается платеж;
- отслеживаются изменения по платежу;
- отправляются уведомления об изменениях статуса платежа;
- отправляются ответы на запросы по статусу заказа.
На вашей стороне:
- собираются данные о заказанных товарах;
- отправляются данные заказа на Back Office;
- клиент перенаправляется к Back Office для совершения платежа;
- клиент информируется о результате проведения оплаты.
Подробнее о Checkout странице →
Собственная платежная страница¶
Прежде чем вы проведете платеж через наш API, нужно обработать все детали о платеже клиента.
Создание собственной платежной страницы дает вам возможность полностью контролировать обработку данных по платежу. Даже если вы не собираетесь конструировать собственную форму для ввода, вы все равно можете использовать наши предварительно созданные JavaScript-компоненты, чтобы собирать данные клиента. Этот вариант подходит для множества популярных платежных методов.
Создайте собственную платежную страницу, чтобы:
- полностью управлять дизайном страницы;
- удерживать пользователя в процессе оплаты внутри вашего приложения (на вашем домене);
- использовать собственные методики разработки наилучшим образом;
- самостоятельно адаптировать страницу для разных устройств.
Как это работает?
Вы обрабатываете данные клиентов и управляете поведением клиента, не выходя за пределы вашего сервиса.
На нашей стороне:
- обрабатывается платеж;
- отслеживаются изменения по платежу;
- отправляются уведомления об изменениях статуса платежа;
- отправляются ответы на запросы по статусу заказа.
На вашей стороне:
- собирается детальная информация о заказанных товарах;
- собираются платежные данные о клиенте (такие как имя владельца карты и номер карты) и о выбранном методе оплаты;
- отправляется платеж на Back Office.
Подробнее об интеграции по API →
Выставление инвойсов¶
У вас есть возможность создать счет на оплату (инвойс) по API или в панели управления, а затем передать ссылку клиенту. И в том, и в другом случае вы сможете контролировать статусы оплаты и проведения платежей с помощью панели управления.
Инструменты разработчика¶
Вы можете интегрироваться с Back Office, используя Панель управления , взаимодействие по API и получение Callbacks с уведомлениями о смене статуса платежа. А для приема платежей от клиентов использовать Готовую платежную страницу (Checkout) или разработать Собственную платежную страницу.
Подробнее про инструменты разработчика →
Не нашли ответ на свой вопрос?
